Using Python to change the WLC configuration
In the post “Logging into WLC GUI with Python” I showed how to use Python to log in to the WLC GUI. In this post we will go a step further and learn to use Python to change the WLC configuration.
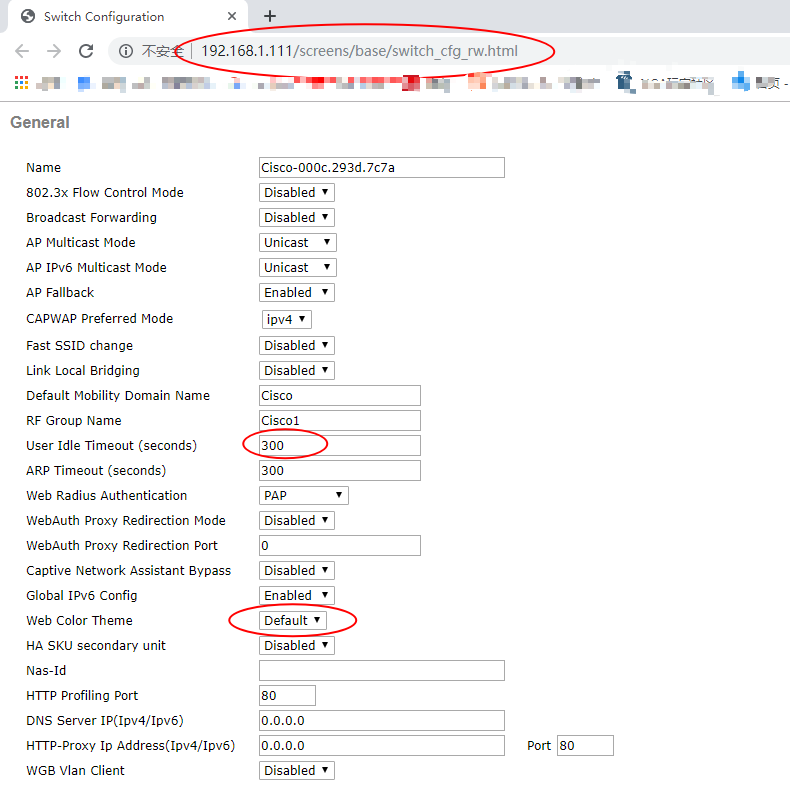
After analyzing the HTML of the WLC GUI, we can see that the WLC GUI is composed of multiple frameworks. If we need to change the configuration, we need to know the address of the specific framework.
For example, the address of <CONTROLLER – General> is <http://ip address/screens/base/switch_cfg_rw.html>. I will try to change the values of “User Idle Timeout” and “Web Color Theme”.

First we use the following code to access the GUI. About logging into the WLC GUI, please refer to my post “Logging into WLC GUI with Python” .
browser.get('https://192.168.1.111/screens/base/switch_cfg_rw.html')The HTML code of the “User Idle Timeout” input box is as follows.
<input type="text" name="user_timeout" size="20" maxlength="10" value="300">
We can use the find_element_by_name to locate the input box, then delete the original value and fill it out. This requires “clear” and “send_keys”.
browser.find_element_by_name('user_timeout').clear()
browser.find_element_by_name('user_timeout').send_keys('400')Then take a look at “Web Color Theme”, it will be troublesome for the processing of the selection box. We can use Selenium’s Select module, which can be imported with the following code.
from selenium.webdriver.support.select import Select
The HTML code for “Web Color Theme” is as follows.
<td class="label2">Web Color Theme</td>
<td class="label2">
<SELECT name="color" id="color">
<OPTION value="col_default" SELECTED>Default</option>
<OPTION value="col_red" >Red</option>
</SELECT>
</td>We need to locate the selection box and select “Red” with the select_by_visible_text method. The code is as follows.
color_theme = Select(browser.find_element_by_name('color'))
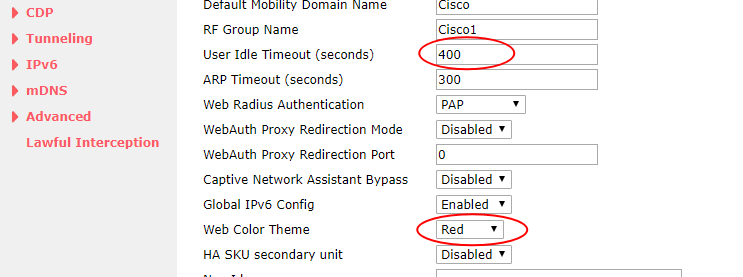
color_theme.select_by_visible_text('Red')At this point we have completed the changes to “User Idle Timeout” and “Web Color Theme”. But we also need to save the configuration. We can see the code for the apply button as follows.
<input type="button" name="apply" value="undefined" class="button" onclick="javascript:submitAction()">
Click the button we need to use the click method
browser.find_element_by_name('apply').click()
The complete code is as follows.
from selenium import webdriver
from selenium.webdriver.support.select import Select
browser = webdriver.Chrome('C:/Users/lihaifeng/Downloads/chromedriver.exe')
browser.get('https://admin:password@192.168.1.111/screens/preframeset.html')
browser.get('https://192.168.1.111/screens/base/switch_cfg_rw.html')
## User Idle Timeout
browser.find_element_by_name('user_timeout').clear()
browser.find_element_by_name('user_timeout').send_keys('400')
## Web Color Theme
color_theme = Select(browser.find_element_by_name('color'))
color_theme.select_by_visible_text('Red')
## Click apply button
browser.find_element_by_name('apply').click()
browser.close()
Recent Comments